BOOTSTRAP CARD BOX TOP
Bootstrap is the most popular free and open-source HTML CSS framework that is used to make a responsive website and make them beautiful. The 4 card is a mini container of web application which reduces the space and size.

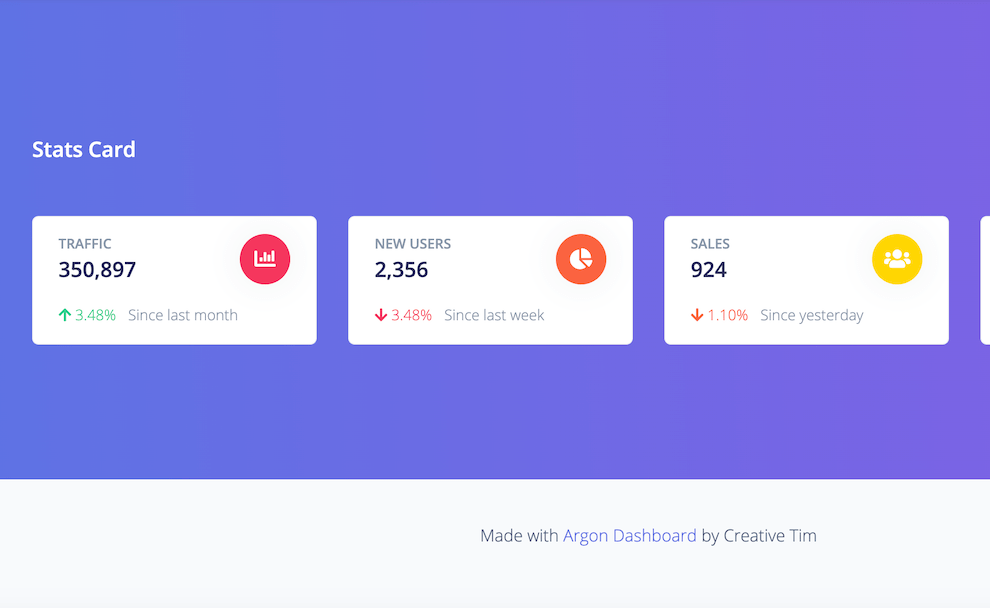
Bootstrap Stats Card Snippet For Easier Coding Creative Tim
A card is a content container that is flexible and easy to extend.

. Bootstrap4 Card with Line-Tabs. The 4 cards are container holds supportive content background color inbuilt padding and images. If done correct it will elevate the website to a better level on the other side it may cost you performance wise on page load.
Bootstrap 50 Pricing Tables. The bootstrap padding with a particular side and size syntax is below. Bootstrap 50 Pricing Table - Example 1.
Alowing the card to scroll padding. Responsive cards built with the latest Bootstrap 5. A card is a flexible and extensible content container.
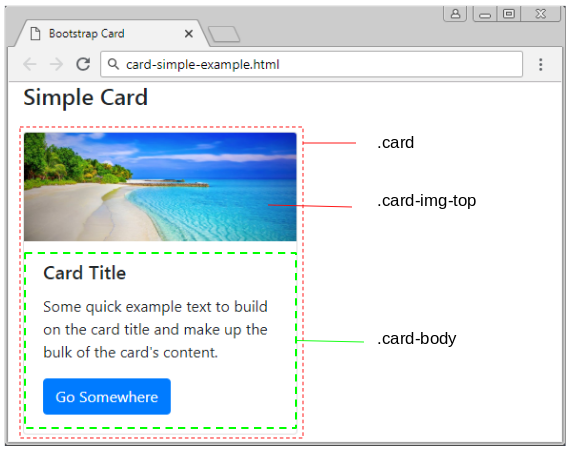
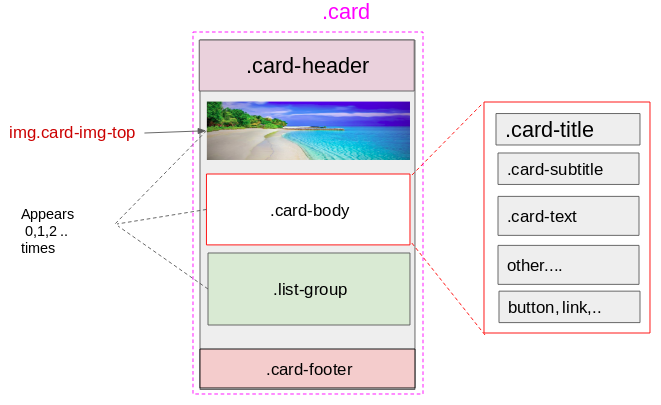
The below code displays image in the top with card-img-top class name. Further it provides facilities to control other features of cards such as card layout etc. A card in Bootstrap 5 is a bordered box with some padding around its content.
It is flexible and extensible container which then can be customized to match design accordingly. Property Sides- Size bootstrap top Padding with size3. Today we will learn about Bootstrap 4 cards.
A card is a flexible and extensible content container. Many examples and tutorials. Follow this answer to receive notifications.
Here is a simple pricing table that on hover scales up the card shadows the users section and changes the button color. This is my code so far. The size 3 is used for 16px space when font size is 16px.
A Bootstrap card is a bordered container and has options to add a wide range of features such as header footer images titles links etc. Bootstrap has a grid system of max 12 columns. A Computer Science portal for geeks.
Hello and welcome to the 13th day of Bootstrap 4. Bootstrap Card Layout is a design based on the standard Bootstrap card combined with different forms and with different functionalities. Bootstrap card is a flexible and extensible content container.
I want to create a bootstrap card where the title is in a semi transparent box over the image while the rest of the card looks like regular bootstrap card. It contains well written well thought and well explained computer science and programming articles quizzes and practicecompetitive programmingcompany interview Questions. Answered Oct 27 2017 at 1029.
Business Cards On Box Mockup. Here is simple design and layout for Bootstrap Card View. Then as per design requirements one can add header body and footer section with.
Bootstrap 4 and CCS3 Product Cards with Transition. Please take a look at the following examples of Bootstrap Card Layout. It provides various classes to work with that can be used to make a website beautiful.
Flat vector cards Bootstrap Created by Dan Sealey. Login form sign in form bootstrap 4 login card signin page login style. It also uses contextual classes to add various colors to the cards.
Bootstrap 4 cards replace the panels wells and thumbnails from Bootstrap 3. A card in Bootstrap 4 is a bordered box with some padding around its content. When you design an element add image to it carefully.
The bootstrap 4 cards is a content box that comes with a design and many display options. The t is used for top side of spacing in the container. It includes options for headers and footers a wide variety of content contextual.
Free PSD shows of Business Cards On Box Mockup. If you are new to Bootstrap checkout Top 3 CSS Frameworks for a brief rundown of how to add the CDNs along with using the custom class attribute values. It includes options for headers footers content colors etc.
For shifting your card at the top of the page Share. The last card snippet although simple in comparison to others create a strong impact with a color change on hover. A HTML tag with card-img class will display image into the Bootstrap card.
Search Result lists with sidebar map and card designs bootstrap4. Bootstrap 5 Card component. 2a6496 This CSS effect is created with an SVG image and a declaration stating on user hover change the background color of the SVG.
To start with Bootstrap Card structure you need to add specific card class. Card is a responsive content container with an extensible option for headers footers images and a wide variety of content. The PSD file is easy and fully editable with smart objects.
Card replaces panel well and thumbnail components in old Bootstrap 3 version. The PSD file measures 2800 x 2100 px at 300 dpi. It also provides classes for creating cards.
Bootstrap 4 Cards Example. It includes options for headers footers content colors etc. John Doe Some example text some example text.
Bootstrap 4 Cards Tutorial and Examples. You just need to add this rules to your CSS. John Doe is an architect and engineer See Profile Basic Card A basic card is created with the card class and content inside the card has a card-body class.
It includes options for headers and footers a wide variety of content contextual background colors and powerful display options.

Bootstrap 4 Cards Geeksforgeeks

Bootstrap 4 Extended Cards Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

Collection Of Bootstrap Cards Collection Of Free Bootstrap Card Code By Freefrontend Com Medium

Html Bootstrap Align Button To The Bottom Of Card Stack Overflow

Css How Can I Add Space Between Bootstrap Card Elements Stack Overflow



0 Response to "BOOTSTRAP CARD BOX TOP"
Post a Comment